Cómo añadir un código de widget de chat para Facebook 2019
Cómo añadir un código de widget de chat para Facebook a una página web con la ayuda de Google Tag Manager
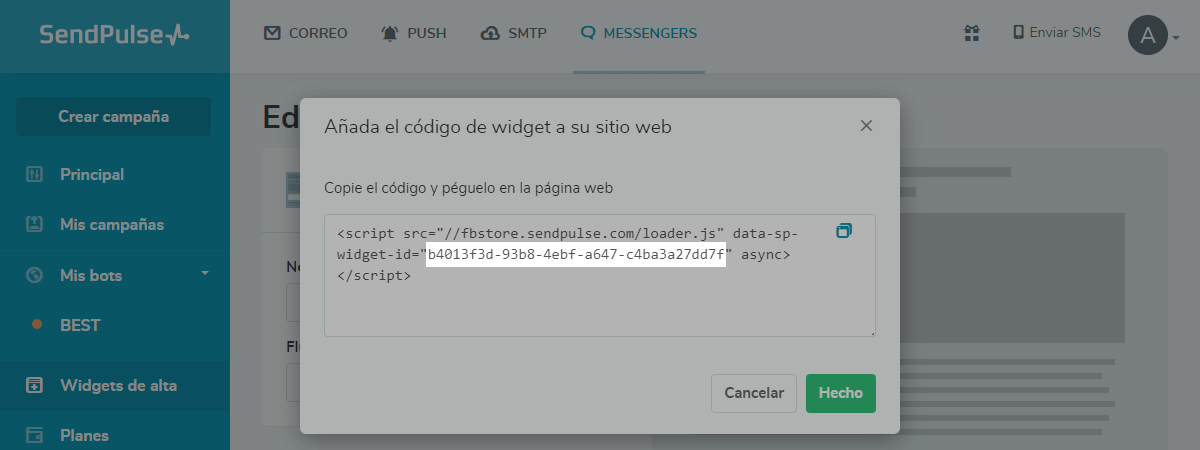
Para añadir un widget de chat a una página web con la ayuda de Google Tag Manager, vas a necesitar el ID del widget.

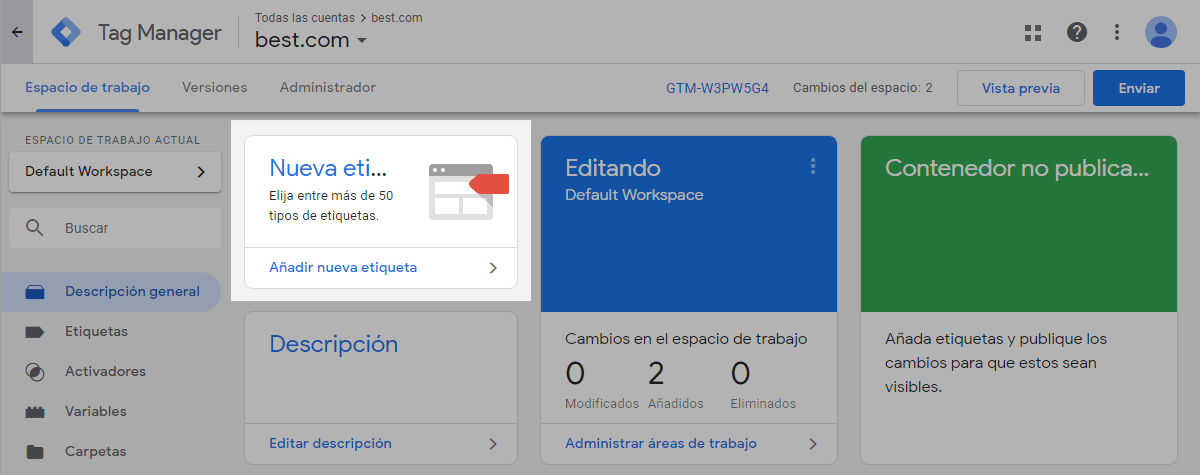
En la cuenta de Google Tag Manager, crea una nueva etiqueta.

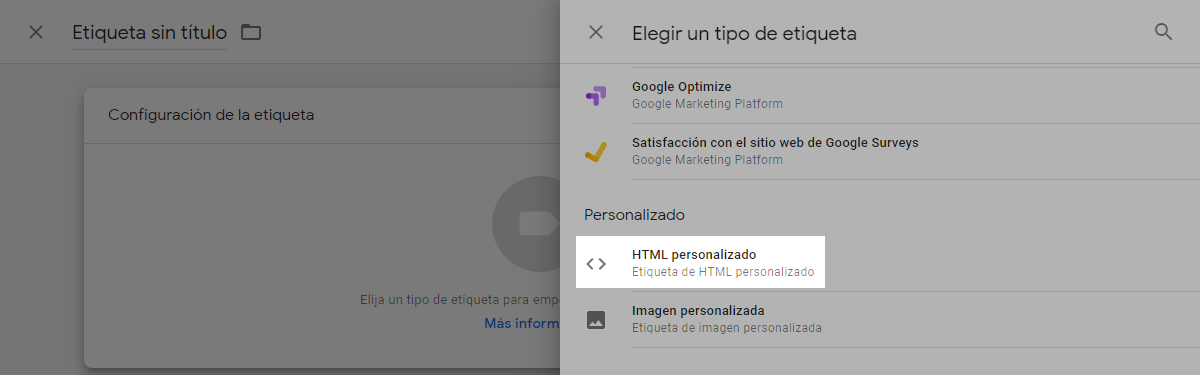
Selecciona "HTML personalizado" como tipo de etiqueta.

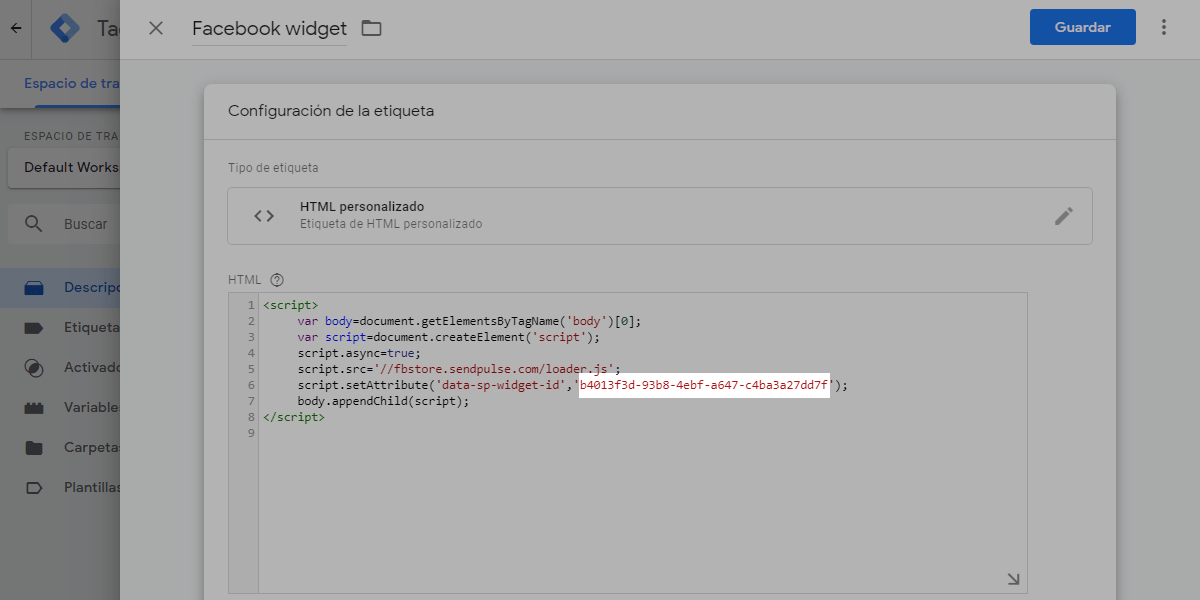
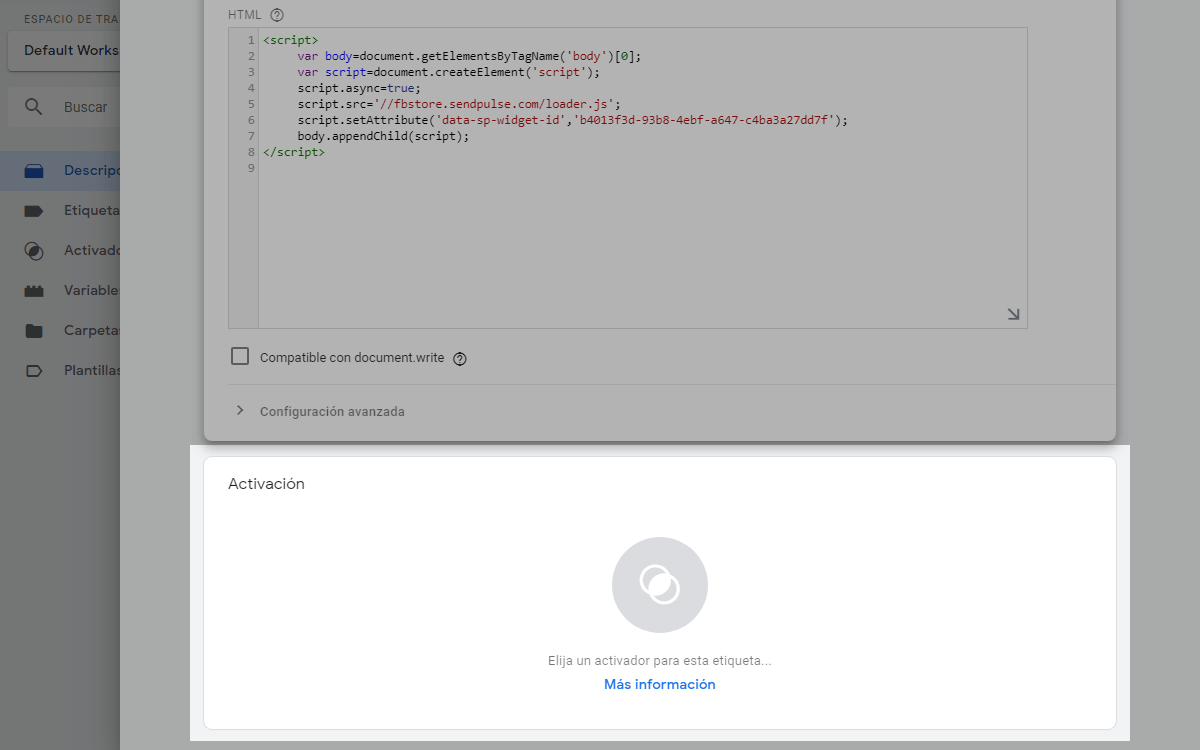
Introduce el siguiente script en el campo "HTML" de la forma en la "Configuración de la etiqueta".
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//fbstore.sendpulse.com/loader.js';
script.setAttribute('data-sp-widget-id','TU WIDGET ID');
body.appendChild(script);
</script>
Donde está 'TU WIDGET ID' es el ID que obtienes después de generar el código de widget en el servicio SendPulse.

Configura los detonantes que activarán la etiqueta.

Guarda la etiqueta.

Puede ser requerido algo de tiempo para que el widget aparezca en el sitio web después de enviar los cambios en el espacio de trabajo de Google Tag Manager.

Última actualización: 2019-08-16

No hay comentarios: