Cómo crear un widget de chat de Facebook 2019
Cómo crear un widget de chat de Facebook para un sitio web
La colocación de un widget de chat en su sitio web conecta a sus visitantes con el chatbot de SendPulse.
Un usuario debe tener al menos un bot activado en su cuenta para obtener acceso a los widgets de chat.
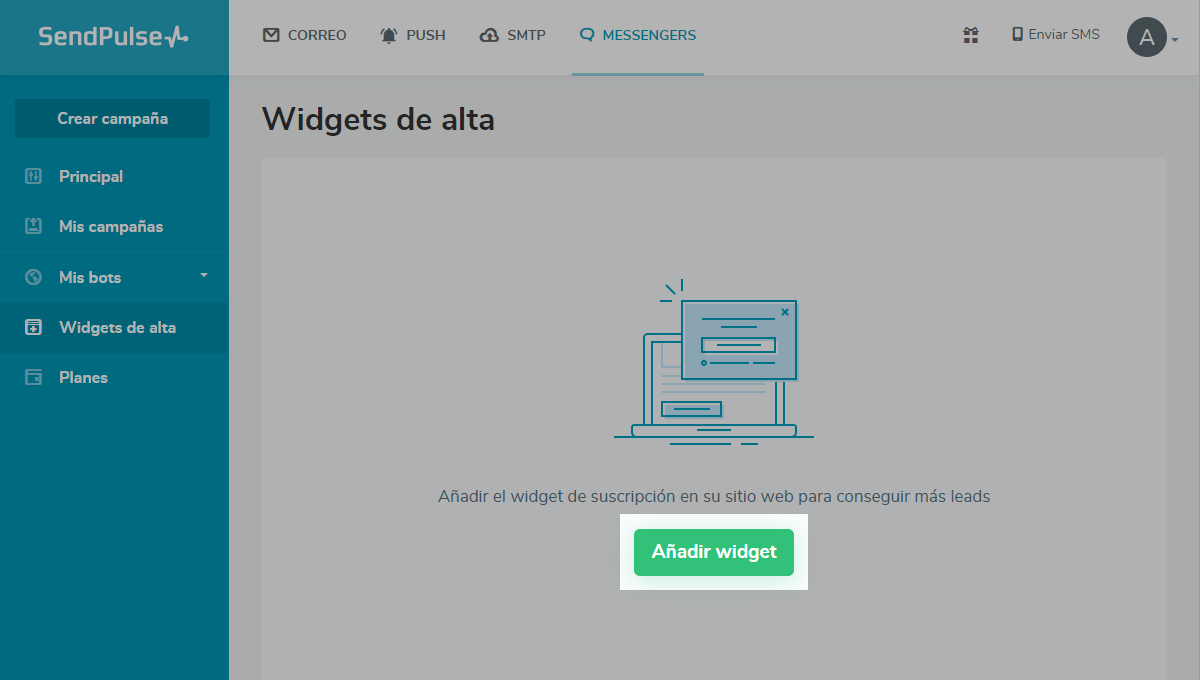
1. Inicie sesión en su cuenta de SendPulse y vaya a la pestaña "Messengers" allí. Abra el menú "Widgets de alta" y haga clic en "Añadir widget".

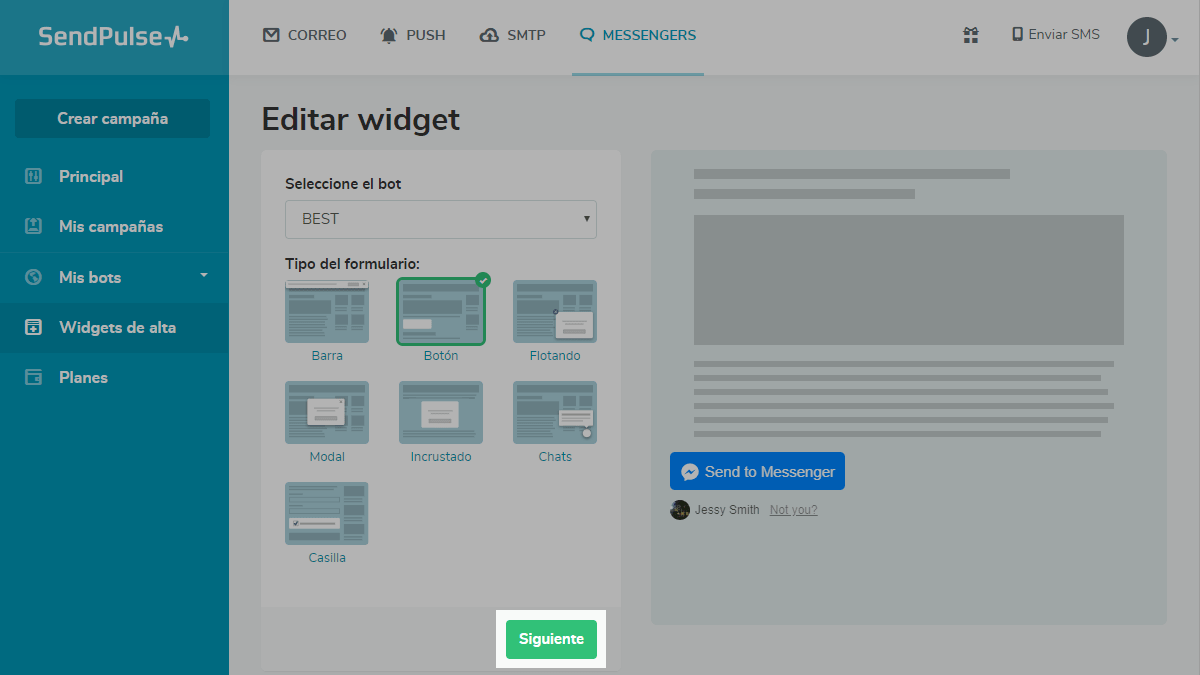
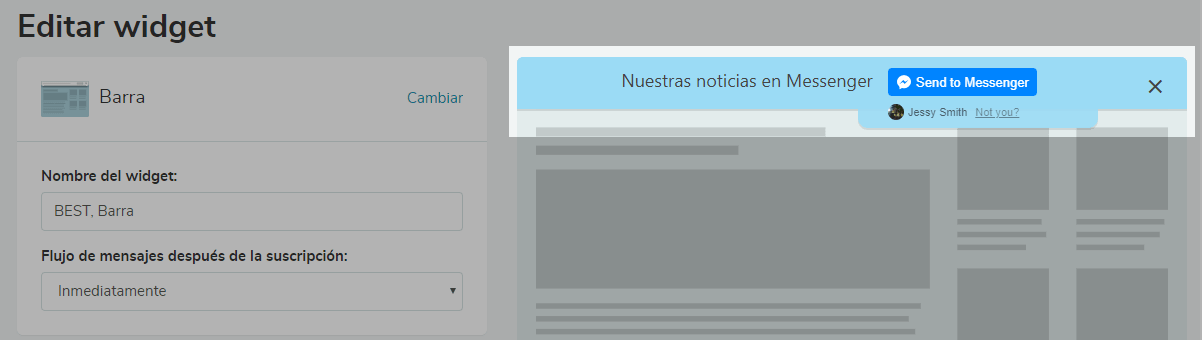
2. Elija el bot que necesita para configurar el widget en la lista desplegable y luego elija un tipo de formulario: fijo, botón, flotante, ventana emergente, integrado o chat.

En el lado derecho de la pantalla, verá cómo se ve el tipo de formulario elegido.
Haga clic en "Siguiente".
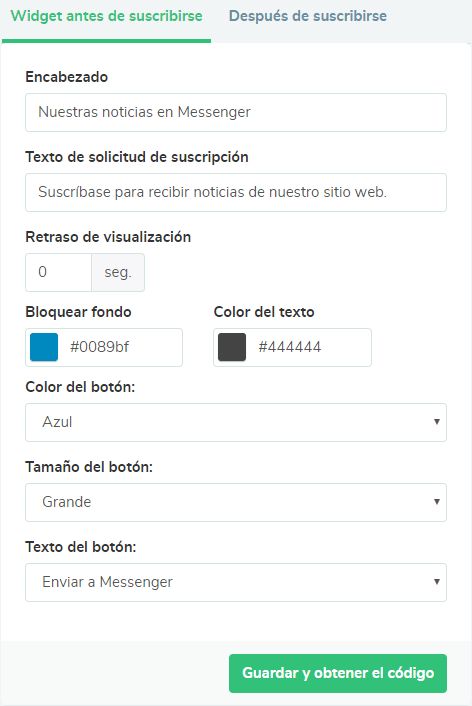
3. Edita el widget. Los parámetros de configuración del widget dependen del tipo de formulario.

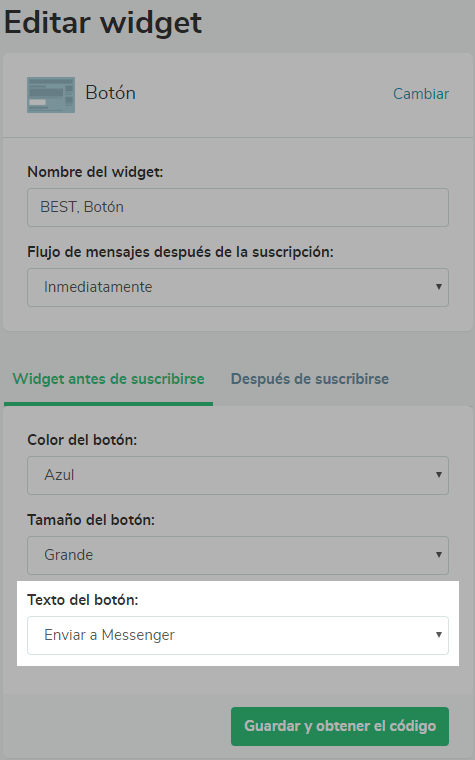
4. Para los formularios de "Botón", los usuarios pueden configurar el color y el tamaño del botón, así como elegir el texto del botón en la lista desplegable.

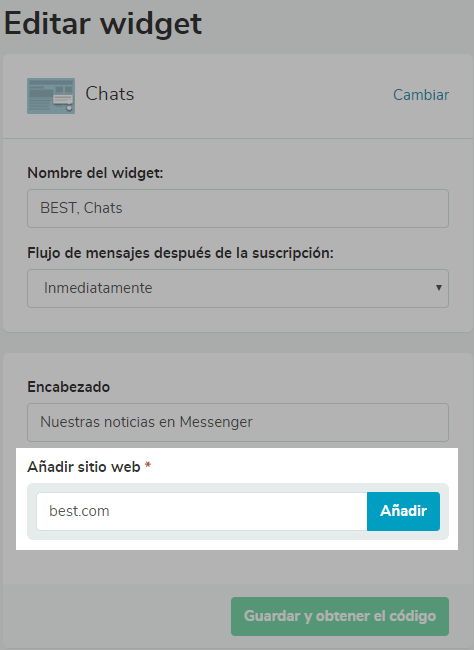
5. Para los formularios de "Chats", los usuarios especifican el encabezado y agregan la dirección del sitio web.

Verifique el lado derecho de la pantalla para ver cómo cambia el formulario a medida que aplica la configuración.

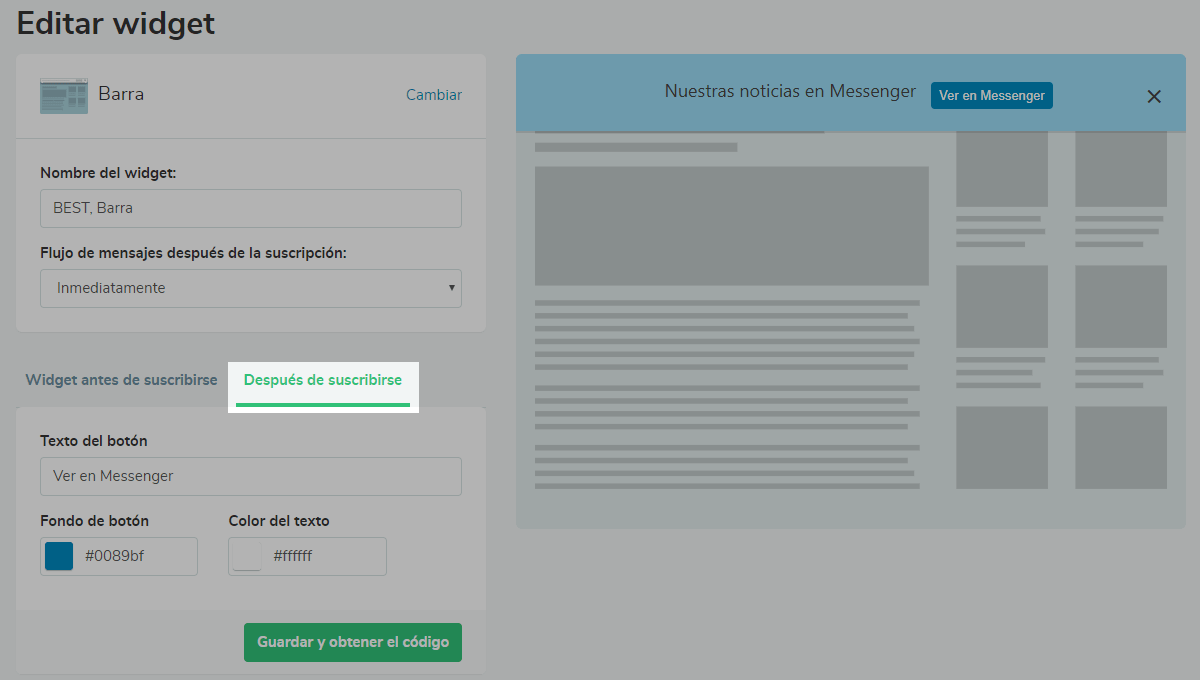
Vaya a la pestaña "Después de suscribirse" para configurar los parámetros del botón, que los clientes verán después de suscribirse: el color de fondo del botón, el texto del botón y su color.

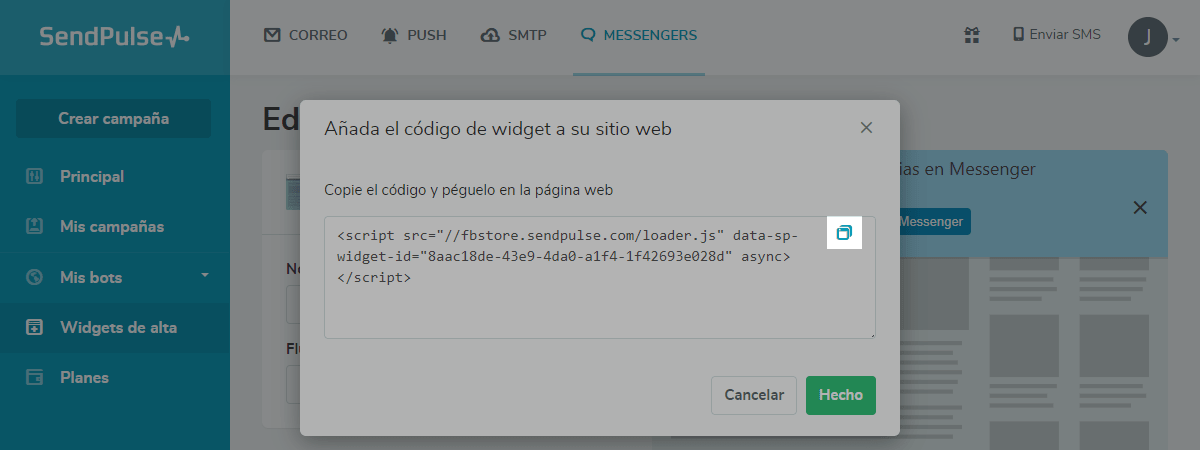
Cuando todo esté listo para funcionar, haga clic en "Guardar y obtener el código": se abrirá un cuadro con el código del formulario.
Haga clic en el icono "Copiar al portapapeles" para copiar el código HTML del widget.

4. Coloque el widget donde desee que esté en la página web.

No hay comentarios: